前言
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。好吧,以上是官方的说法,我直接复制的,在我看来swagger就是一个接口文档管理器,以前我们写接口一般都是world编写,但是有一个问题就是测试的时候需要依赖第三方工具,GET的接口还好,直接浏览器打开,POST的只能依赖另外的工具了,而Swagger呢,可以直接通过代码中的注解生成接口文档(JavaEE),一般人都用这种方式,而且直接集成在项目中,方便成员查看,同时还能直接测试,另外Swagger的界面也不错,也许这就是我选择用Swagger的原因吧,直接官方说的RESTful 风格那个不用管,不是RESTful 风格的接口也能用,当然Swagger还有一种方式就是手动写接口说明了,这样的好处就是代码只有代码,因为一旦代码中添加了Swagger的接口注解后,代码量还是增加了不少,当然坏处就是你改完了代码,还要去改接口文档,而本文主要介绍第二种方式
关键点
Swagger-UI
其实就是静态的HTML、js、css文件,从github上下载下来,打开dist目录下的index.html,就能从运行起来了,不过默认是swwager demo的接口文档,如下图:

Swagger主要通过json文件来实现接口文档和接口说明等功能,所以我们在输入框内输入不同的json地址,就能打开不同的接口文档
swagger-editor在线版
其实就是一个在线编辑接口文档的网页,刚才说过,Swagger-ui展示出来的接口完全依赖于的json的内容,所以我们可以通过Swagger-edit在线版来定制json的内容,不用自己写json,当然Swagger-edit在线版也是通过yaml 标记语言来的,不过看一下demo,就会很容易学会,编写完成后我们可以下载json文件到本地,供Swagger-ui使用,不过由于某种不为人知的原因,Swagger-edit在线版的访问速度那叫一个慢,所以一般我们都会下载Swagger-Edit在本地来运行
swagger-editor
这个和Swagger-edit在线版是同一个东西,不过因为在线版的速度太慢,所以我们需要在本地来运行一个Swagger-edit,这样就不存在网络卡等问题了
开始部署
下载相关文件
1、下载Swagger-UI
Swagger-UI,直接通过git clone或者下载zip都可以,使用到核心的东西就是下载下来的dist文件夹里面的东西
2、下载swagger-editor
这一步不是必要的,如果你不想用默认在线版的,就可以执行这一步,当然目前除了Swagger默认提供了一个在线的编辑器,还有第三方的,如sosoapi,全中文傻瓜式操作的,上手快速
下载时建议下载最新版的编译后的包,在swagger-editor页面中有说明当前最新的版本号和下载地址
3、下载和安装nodejs
这一步就不详细说了,到处都是教程,而且就算没有教程,相信对于程序员来说安装一个软件也是轻而易举的事情,如果不想用这个,可以直接跳过,查看tomcat运行swagger-editor
4、安装http-server
使用node.js安装http-server模块,主要通过http-server模块来启用http服务,运行swagger-editor,通过命令
1 | npm install -g http-server |
不过由于某些原因,国内安装可能会非常慢,这时候我们就可以用淘宝 NPM 镜像,来加速
首先运行命令
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
然后可能需要重启cmd命令工具,运行
1 | cnpm install -g http-server |
这样就能很快的安装http-server了,同样的道理,如果需要安装其他模块,也可以通过cnpm来安装,然后通过cmd命令进入到Swagger-edit的根目录,运行命令
1 | http-server -p 8000 |
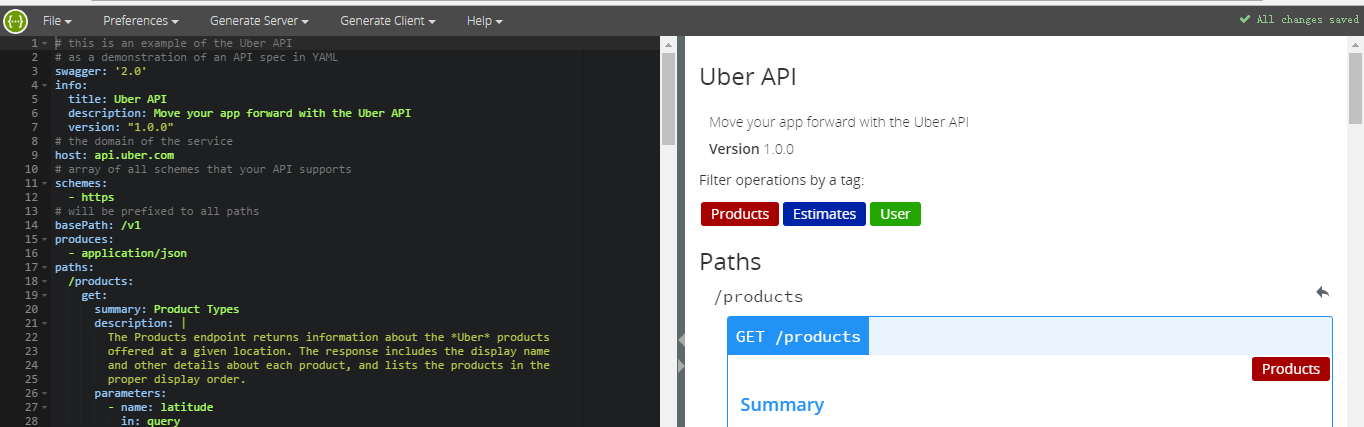
-p的作用是指定端口,后面的8000就是我们指定的端口,访问localhost:8000就可以进入swagger-edit就可以进入编辑界面了,左边是编辑框,右边是预览界面,如下图

当然这一步也不是必须的,如果不愿用通过http-server来运行swagger-editor,可以通过tomcat来运行
tomcat运行swagger-editor
首先把swagger-editor目录复制到tomcat根目录的webapps,然后运行tomcat,访问localhost:8080/swagger-editor就可以了
5、导出json
由于编写接口文档并不在本文档的内容,所以关于编写这里就不多做描述,而且主要我觉得编写也没啥可说,直接跟着默认的接口文档来改就能看出来大概了,所以直接到最后一步,编写完成后导出json文件
点击File->DownLoad json就会下载swagger.json文件
6、部署swagger-ui
首先把json文件复制到swagger-ui根目录,修改index.html的引用json文件的url,最后直接打开index.html也行,部署到服务器也行,不过要注意index.html中引用的json文件的url一定要正确
结语
到此为止部署swagger的步骤已经完成了,如果有不明白或者不清楚的地方,可以留言交流